Table Of Content

Illustration of visual design elements and principles that include unity, Gestalt, hierarchy, balance, contrast, scale and dominance. The wave dominates the print, capturing the viewer's attention and creating a sense of dynamic energy. This palpable feeling in a visual is the work of movement, a principle of design that uses contrasting elements to emphasize invisible moving parts in an image. Design is a manifestation of creativity and artistry, which is crucial in the world of graphics and advertising. The fundamental concept of contrast in design is the juxtaposition of two or more design elements that are dissimilar. This principle creates visual interest, draws attention, and communicates associations.
Translational symmetry
So in this piece by Edgar Degas, the organic form of the dancer stands out against the abstract backdrop. More highly saturated colours inherently have more visual weight compared to muted and desaturated tones. In the Houses of Parliament painting, the bright golden yellow sky holds more visual weight than the blue buildings.
Achieving Balance in Design Using Texture
This image is a great example of form because we can still see that it's made up of shapes; only some have shadows and texture, which gives them form. You'll learn each visual element from point to texture and how they contribute to creating a visual composition. The tree in the image starts out far from the centerline, but the canopy of the tree spans the entire top of the design.
5: Principles of Design- Balance
Understanding the principles of design is essential for any designer or artist looking to create impactful and engaging pieces. In this comprehensive guide, we will explore the key principles of design, from balance to proportion, to provide you with a solid foundation for your creative endeavors. Whether you’re a beginner or a seasoned designer, this guide will offer valuable insights into the world of design principles and how to apply them to your work.
This picture of an evening-lit city street encapsulates rhythm perfectly. The digital design feels lively, as though dancing or vibing to its virtual music. This image of a robot would tell a completely different story if the colors were different. The image above is mostly made up of shapes - from the large circle depicting the sun to the birds and the silhouette-like buildings. And once you are familiar, and comfortable tweaking them to get the design you want, you can start implementing them in your design. Perhaps the most crucial aspect of balance is varying heights.
NSA and Partners Issue Additional Guidance for Secure By Design Software - National Security Agency
NSA and Partners Issue Additional Guidance for Secure By Design Software.
Posted: Tue, 17 Oct 2023 07:00:00 GMT [source]
To illustrate what is meant by “visual weight,” imagine seeing a building leaning over to one side. You would most likely feel a little concerned, and probably wouldn’t go in it. The column in the image is slightly off center, and it anchors the composition with a strong vertical line — it’s an object we know weighs a lot.
It can occur in any direction or at any distance, as long as the basic orientation is the same. Natural forms develop translational symmetry through reproduction. You can create rhythm, motion, speed and dynamic action through translation symmetry. Both symmetry and asymmetry can be used throughout a composition, independent of, yet while contributing to, the final balance.
This technique is especially good for those who want to attract the gaze without making their design heavy visually. Another way to create balance is by tweaking the placement of different elements in a way that creates a beautiful, yet simple case of asymmetry in design. If you take the image above, the larger imagery of the temples to the right are offset by the longer line of smaller camel silhouettes. One of the ways to do that is by spacing out design elements of equal weight throughout the design, but in a seemingly haphazard fashion. However, once surrounded by truly chaotic design elements, those elements that you spaced out earlier will act as focal points for the gaze, bringing with it a sense of balance. And as the placement of the focal elements was natural, it doesn’t strain the eyes or the minds of their viewers.
Recommended Articles
Hierarchy is a pivotal principle of design that organizes elements according to their level of importance. This principle dictates the visual arrangement of content, ensuring that the most crucial information gains prominence. By using size, color, contrast, and placement strategically, designers can guide viewers' eyes through the design in a deliberate sequence. For instance, larger and bolder fonts often denote primary messages, while smaller, subtler text serves as secondary or tertiary information.

Proportions are used to create composition in space and can be found in everything from design to paintings, sculptures, and other forms of art. Proportional design is a critical consideration in art and design. Visually, it can be a challenge to determine the correct proportions that will ensure the most pleasant visual impact.
It is the careful distribution of visual weight in your website design, logos, blog images, and many other design assets. Balance has to be visible in your images, colors, texture, and space to give it stability and order. Learning and following established design principles in graphic design allows you to create more cohesive designs that delight users and offer exceptional user experiences. You can see a great example of asymmetrical balance in the image below. Asymmetrical balance results from unequal visual weight on each side of the composition. One side of the composition might contain a dominant element, which could be balanced by a couple or more lesser focal points on the other side.
If you use more muted than saturated tones, it will make the saturated colours stand out as the focal point of the piece. Also consider including a mixture of cool and warm tones in your piece. Of course, how you compose the colours in an artwork is up to you and will depend upon the effect you want to achieve. Here’s some practical advice on how to balance these visual elements in an artwork. A designer can create balance by combining many complex shapes in a composition with a field that is flat or plain.

If you have a hero visual in your design and want it to be at the center of your communication, give it its own space and write your content on a solid patch — this is contrast. For any design to have a dynamic look, it is essential to have well-contrasted elements. These principles, when combined effectively, contribute to the creation of sophisticated and purposeful designs that communicate more effectively and are aesthetically pleasing. Gestalt Principles emphasize the human tendency to perceive unified wholes in complex arrangements. This includes understanding patterns, symmetry, and closure, which guide how viewers interpret visual components as a collective group.
The logo is centered, the navigation bar is centered, the circular images are centered, the heading is centered, and the three columns of text are centered. Throughout this series I’ve tried to point out how many design principles arise from gestalt principles. I also hope that as you’ve followed along you’ve seen how different design principles build on each other. Reflection symmetry (or bilateral symmetry) occurs when everything is mirrored around a central axis.
The size of lines that are used in a design can also play a role in balance. Thicker lines usually feel heavier and have more visual weight than the thinner lines. So a designer would need to carefully calculate the right mix of thick and thin lines that they need to have in a design, to achieve the perfect balance. If a designer feels that none of these types of balance can help attain the intended effect, they can also experiment with off-balance designs. An off-balance effect, also known as discordant balance, is achieved when a design or image has visual appeal without balance.
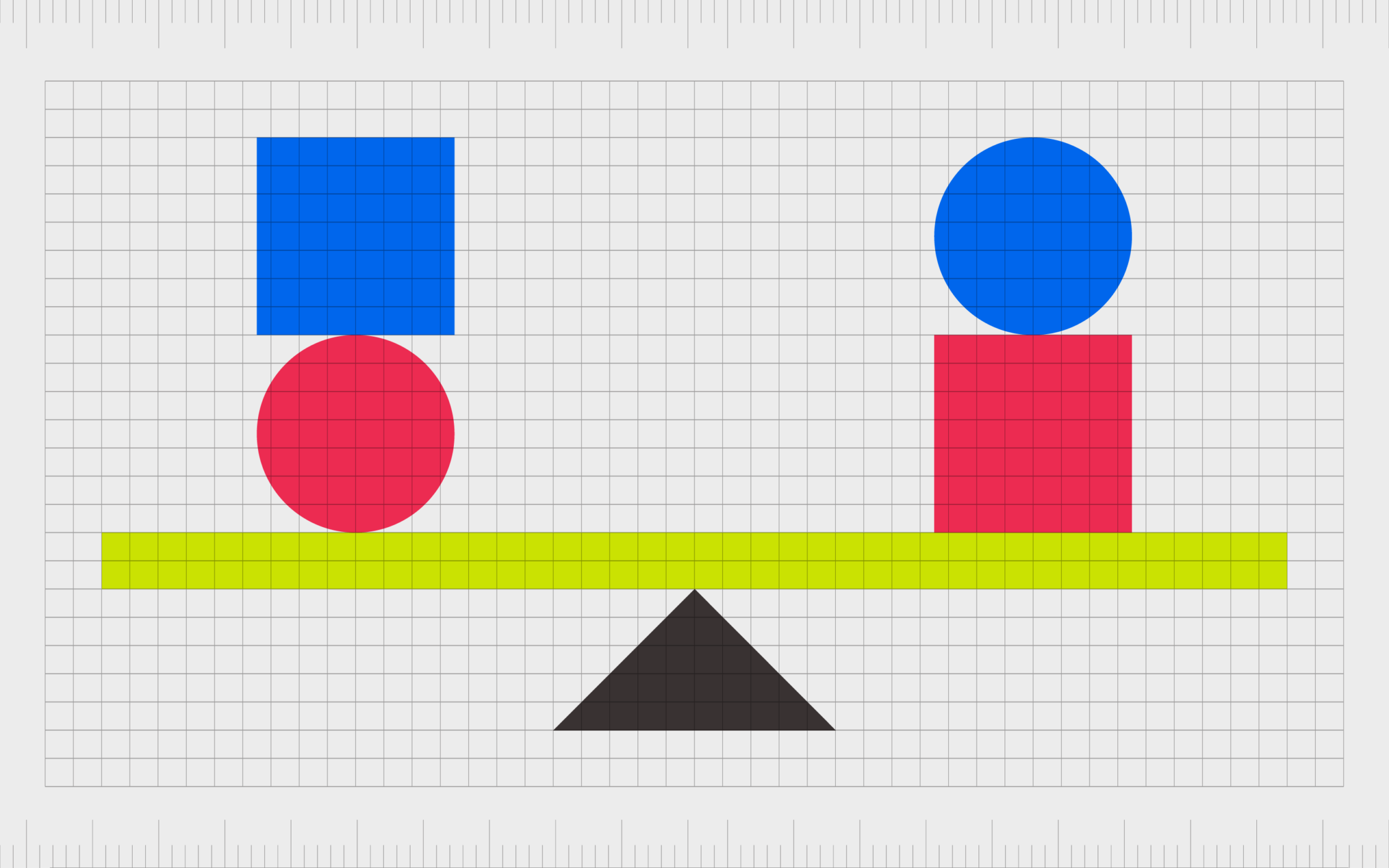
Create visual hierarchy through things like scale (the relative size of elements) and color. Typographic hierarchy can be created by using different typefaces, sizes, and font weights. Visual balance doesn’t mean that every element has to be distributed with perfect symmetry. You can think of it like the seesaw you might have played on when you were young, or as a beam balance scale. You can have different weights on each side, but can remain balanced by how the heavier and lighter elements are positioned and stacked. Balance in graphic design is the placement of the above elements, of which each has a visual weight.


No comments:
Post a Comment